Implement iFrame Alternatives
At the end of 2020, Google will no longer support third party cookies. WePay’s checkout and preapproval iFrames rely on third party cookies, so ultimately Google’s change means that the iFrame experience for these flows will break. Historically, issues with cookies in Chrome have been resolved through frame busting and fallbacks, but the change that Google is introducing will make those solutions obsolete (as is already seen with Safari and Mozilla Firefox).
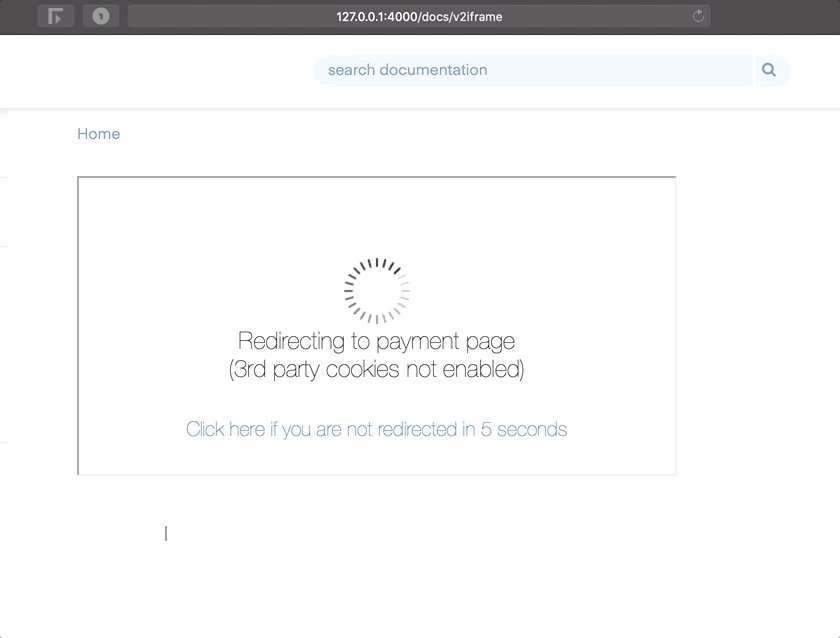
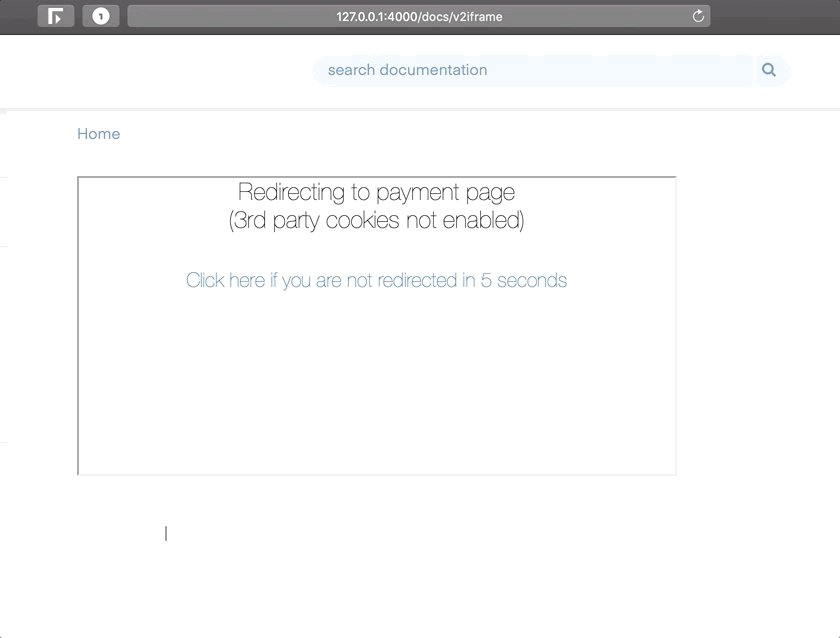
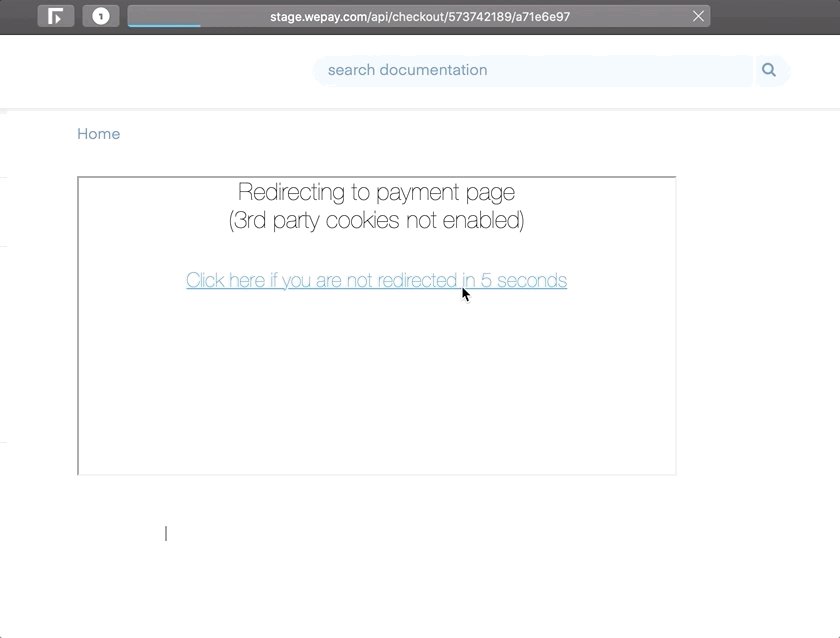
The user flow for iFrame checkouts and preapprovals may result in a broken frame busting loop for the payer.
 |
Additionally, the KYC iFrame will result in the same kind of loop. See the Regular Mode KYC solution for more information.
Changes from WePay
WePay will make the following changes in order to minimize impact:
- New
fallback_uribehavior to launch payers into the hosted experience. - Refreshed hosted experience UI for parity with the current iFrame UI.
The work is currently being planned, and we will follow up via email once a firm timeline has been established. If you have not already received an email from your technical account manager or API support, please reach out to api@wepay.com for further information.
Solutions
These solutions are listed in order of effort from least to greatest:
- Regular Mode KYC
- Callback URI
- Hosted Experience
- Credit Card iFrame * Recommended solution
- Payment Bank Tokenization * Recommended solution
- Custom Tokenization
Integrations dependent on payment scheduling facilitation from preapprovals will need to either:
- Continue leveraging preapprovals, but through the hosted experience
OR - Build out your own custom scheduling engine paired with any of the above payment options
Integrations dependent on the JS callback from iFrames must implement the callback_uri parameter and listen for IPNs.
Regular Mode KYC
Effort: Light
The KYC experience generated by calling the /account/get_update_uri endpoint does not have as many configuration parameters. This means that moving to the regular mode is the best solution to avoid 3rd party issues with the iframe mode.
To implement, create a “Verify Personal & Business Information” button on your site to launch merchants into the WePay-hosted KYC experience. Additionally, leverage the redirect_uri to bring your merchants back to your site after completing the KYC and settlement forms.
Note
If your platform currently listens for the JS callback from the iFrame to know when KYC has been submitted, you must implement the callback_uri and begin using IPNs for this information.
Callback URI
Effort: None to Minimal
This alternative is not intended as a long term solution, but is a feasible stop-gap to keep your payment integration functional until you can prioritize the needed development resources.
Ensure that you’ve implemented callback_uri to receive IPNs about the checkout or preapproval. The changes to current behavior listed above will launch payment flows starting in the iFrame into the hosted experience, allowing payment submissions to be completed. While this method requires minimal (if any) development effort, the user experience will be sub-optimal as payers must interact with the iFrame to trigger the redirect into the WePay-hosted payment page.
It is recommended to also implement the redirect_uri.
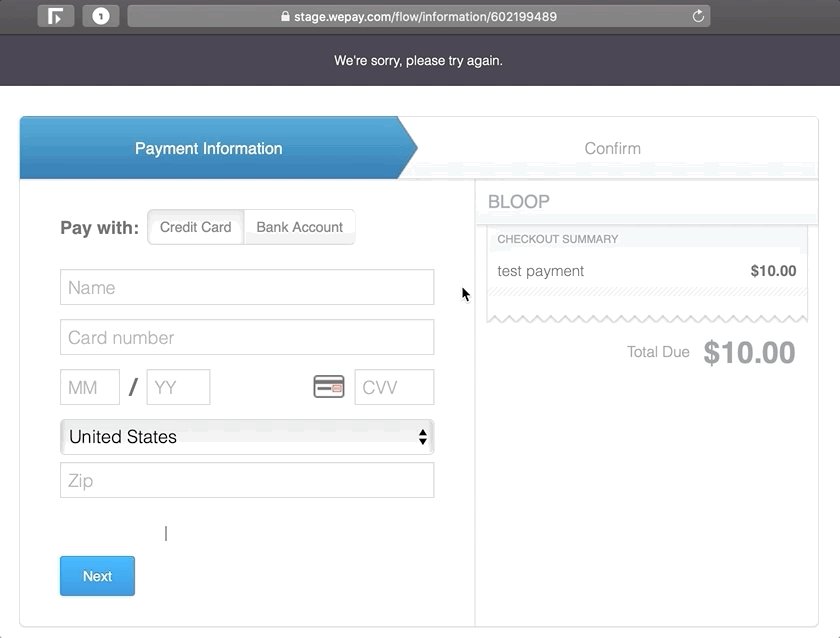
New Flow
 |
Note
If your platform currently listens for the JS callback from the iFrame to know when a payment has been submitted, you must implement the callback_uri and begin using IPNs for this information.
Hosted Experience
Effort: Light
Take on a bit more development work and enhance the user experience from the above by switching over to the hosted payment experience. Implementing hosted experiences from the start will eliminate the required user interaction with the broken iFrame. This is considered light lift because the hosted experience is not much different from the iFrame experience in terms of development and handling.
Implement a “Pay Now” button on your site to immediately launch payers into the WePay-hosted payment experience.
While the friction in this solution is less than the callback URI solution, it is moving away from the embedded, frictionless experience.
This is the best solution for partners using preapproval iFrames without moving the experience away from preapproval functionality (like easier payment scheduling).
Note
If your platform currently listens for the JS callback from the iFrame to know when a payment has been submitted, you must implement the callback_uri and begin using IPNs for this information.
Credit Card iFrame
Effort: Medium-Heavy
Implement credit card iFrames which do not rely on third party cookies at all, and have the same PCI scope as checkout/preapproval iFrames.
This solution allows your platform to maintain the embedded payment experience (in addition to introducing a high level of customization). That said, this solution is medium effort as the implementation departs significantly from that of the checkout and preapproval iFrames.
Rather than first creating the checkout and then sending the payer through the flow, you’ll host the tokenized iFrame (which does not rely on 3rd party cookies), and then create a checkout using the credit card (or payment bank) ID returned by the JS.
Sample Implementation
- Insert your stage app ID in the first line of JS
- Fill out the shipping information; the following fields are minimum requirements:
- Full name
- Zip code
- Use stage card credentials found here
Note that viewing the sample is best by clicking through and opening on a full webpage.
See the Pen V2 CC iFrame by WePay (@WePay) on CodePen.
Payment Bank Tokenization
Effort: Medium to High
The effort scale for implementing payment ban tokenization is as follows:
- Medium: Partners who only want to support single-use ACH payments
- High: Partners who want to support both credit card and ACH payments
- High: Partners who want to support recurring ACH payments without leveraging the hosted payment experience
See the Payment Bank Tokenization article for details on implementation.
Sample Implementation
- Insert your stage app ID in the first line of JS
- Fill out the shipping information; the email field is required for ACH
- Use stage ACH login credentials “user_good” and “pass_good” with any financial institution
Note that viewing the sample is best by clicking through and opening on a full webpage.
See the Pen V2 Payment Bank Tokenization by WePay (@WePay) on CodePen.
Custom Tokenization
Effort: High
Implement custom tokenization for a fully integrated payment experience, but with higher PCI scope. At a minimum, the SAQ-A-EP will be required. Learn more about PIC requirements here.
Note that this implementation does not include ACH payments, so you’ll also need to implement Payment Bank Tokenization in order to support ACH payments.
Even though this method involves the highest development effort, it does offer your platform the most flexibility and control over the user experience.